Wenn man aus dem Urlaub kommt, hat man oft tausende Bilder mit im Gepäck. Diese möchte man vielleicht auch im Web veröffentlichen oder Freunden weiterleiten. Für dieses Vorhaben kommt es oft vor, dass die Datenmenge der Fotos verringert werden muss. Mit Photoshop kannst Du ganz unproblematisch und mit nur wenigen Klicks mehrere Bilder verkleinern. In dieser Anleitung zeige ich dir wie das geht.
Warum muss ich Bilder überhaupt verkleinern?
Warum du auf die Verkleinerung deiner Fotos angewiesen bist, kann mehrere Gründe haben. Ein paar liste ich dir hier auf.
- Unverzeihlich lange Wartezeiten beim Öffnen. Vor allem im Zeitalter der Smartphones sollte man besonders darauf achten, dass Seiten nicht zu lange brauchen, bis sie vollständig geladen wurde. Das steigert die Absprungrate und ist von Onkel Google überhaupt nicht gerne gesehen
- Plattformen, in denen wir Bilder hochladen können, haben oft ein maximales Limit der Dateigröße. Mit zu großen Dateien wirst du deine Fotos in den entsprechenden Plattformen nicht veröffentlichen können.
- Verschlechterung der Qualität, wenn eine Plattform das Foto nach dem Hochladen selbst skaliert. Klüger ist es, die Komprimierung deiner Bilder selbst vorzunehmen
Natürlich kann man mit einem Grafikprogramm jedes einzelne Foto öffnen, es verkleinern und anschließend wieder abspeichern.
Aber mal ehrlich, wer will das schon?
Viele Programme bieten einen automatisierten Modus, bei dem sich ein ganzer Ordner auswählen lässt, dessen Inhalt bearbeitet wird. Unter anderen kann das natürlich die Software Photoshop. Alternativ gibt es solche Möglichkeiten auch unter Irfanview. Dazu werde ich eine gesonderte Anleitung erstellen.
Mehrere Bilder verkleinern und komprimieren in Photoshop
In diesem Artikel soll es um die Komprimierung der Fotos mit der Software Photoshop gehen. Schau dir die Anleitung gerne auch auf Video an.
Video-Anleitung
In diesem Video zeige ich dir, wie du die Größe von deinen Fotos via Stapelverarbeitung verkleinern kannst.
Bild-Anleitung
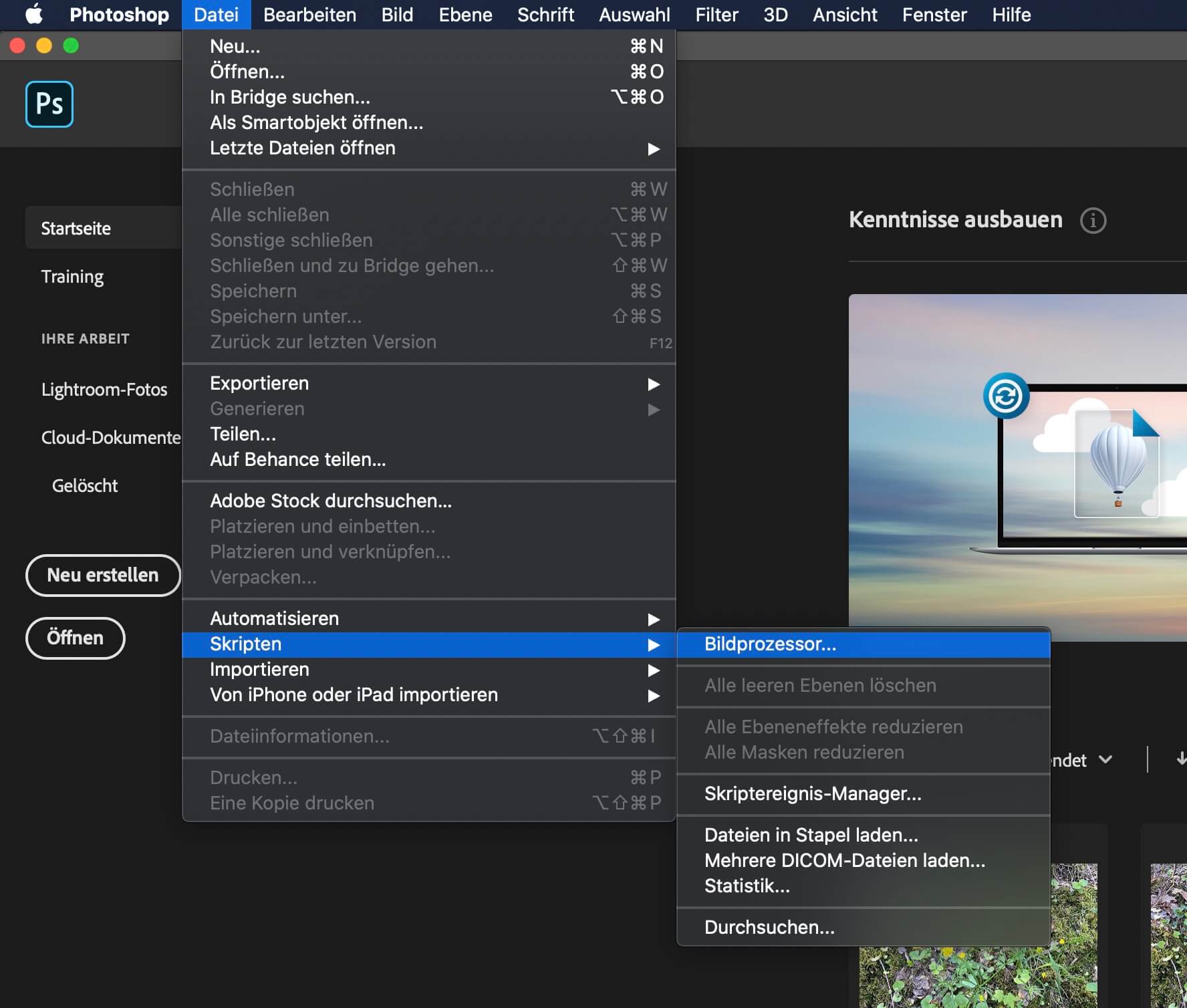
Um mit Photoshop mehrere Bilder auf einmal verkleinern zu können, wechseln wir auf Datei -> Skripten -> Bildprozessor

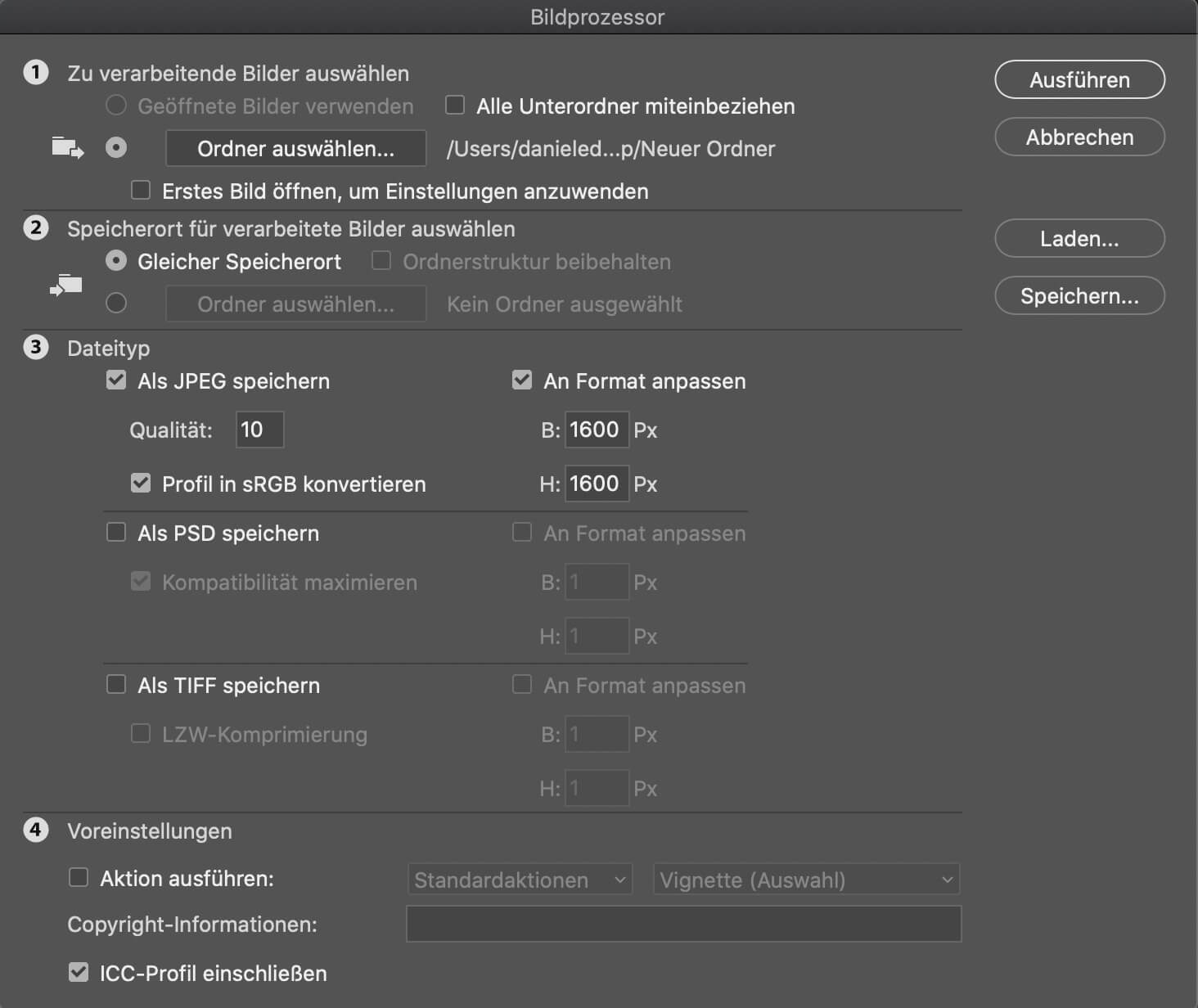
Dort öffnet sich nun folgendes Fenster:

Hier können wir nun verschiedene Einstellungen vornehmen. Diese sind von 1-4 nummeriert.
Die richtigen Einstellungen
1. Die Quelle der Fotos, die umgewandelt werden sollen. Hier kann man entweder mehrere Bilddateien oder einen ganzen Ordner auswählen.
2. Hier muss ein Ordner ausgewählt werden, in den die umgewandelten Fotos exportiert werden. Beim auswählen von „Gleicher Speicherort“ wird hier ein Unterordner erstellt, in dem sich die neuen Dateien befinden.
3. Hier kann man das Format, die Qualität und die Maximalmasse in Höhe und Breite für die umgewandelten Fotos angeben. In meinem Beispiel würden Hochformatfotos eine maximale Höhe von 1500 Pixel und Querformatfotos eine Maximale Breite von 1500 Pixel aufweisen.
4. Dieser Punkt ist auch sehr interessant. Hier lassen sich Aktionen ausführen. Praktisch wäre das zum Beispiel beim Einfügen von Wasserzeichen auf allen Fotos. Außerdem können wir hier Copyright-Informationen hinzufügen.
Nach einem Klick auf „Ausführen“ werden die Fotos umgewandelt. Das war´s auch schon!
Super! Du hast gerade erfolgreich deine Bilder via Stapelverarbeitung verkleinert. Wie nützlich ein solches Tool doch manchmal ist 🙂

Ja Hallo, du hast meinen Tag und viele weitere gerettet. Ewig versuche ich DAS mit einer Stapelbearbeitung hinzubekommen, was nie klappte, oft musste ich 3 – 500 Bilder immer öffnen und verkleinern, boah ich bin sprachlos und dir unendlich dankbar für dieses Video / Tipp. Wahnsinn pur!
Vielen Dank und liebe Grüße
Katrin
Hey Katrin! 🙂 Na das freut mich doch sehr, dass ich dir Arbeit wegnehmen konnte 😉 Liebe Grüße! Daniele
PS: Super Fotos auf deiner Website! Gefällt mir richtig gut!
1.000 Dank, das hat mir sehr, sehr viel geholfen!
Vorzüglich und schnell. Habe bisher alles einzeln verkleinert, sehr aufwändig bei zig Bildern! Ich freue mich immer, wenn Könner andere an ihrem Wissen teilhaben lassen. Danke!
Echt super. Über diesen Artikel bin ich auf dieses Blog aufmerksam geworden. Wenn man lange nicht mit der Photoshop-Automatisierung gearbeitet hat, vergisst man den Weg dahin. Dieser Artikel zeigt das Vorgehen perfekt. DANKE!
Hey, vielen Dank! 🙂
Super schnell… DAnke
Super Hilfestellung! Danke
Richtig gut erklärt.
Als fast 70jähriger möchte man durchaus „an die Hand“ genommen werden.
Habe reichlich PS- und Lightroomliteratur. Mit der Anwendung klappts leider nicht immer (das Alter!!). Nutze CC.
Nochmals Danke.
Die Anleitung funktioniert auch nach 6 Jahren noch! Super hilfreich und spart mir extrem viel Zeit… Vielen Dank für die hilfreiche und doch simple Erklärung!
Hallo,
sag mal, gibt es das auch für „für Web speichern“? Die Dateien sind auch nach der Bearbeitung im Bildprozessor immer noch zu groß für meine Website…
Liebe Grüße
Anna
Hübsche Webseite und toller Tipp. Habe mir gerade 20 Minuten arbeit erspart 🙂
LG
Sehr Hilfsreich
vielen Dank für den Tipp. Ich bin zwar Photoshop-Anwender, wenn’s um aufwendigere Bildbearbeitung geht, aber ich wäre niemals auf die Idee gekommen, mit der Scripten-Funktion eine Batch Konvertierung auszuprobieren. aber es funktioniert super gut und sehr sehr schnell. Klasse! Gruß Maria
SUPER Hinweis!!! DANKEEEE!!!!
Sehr gut erklärt, kurz und knapp, genau so wie ich es gerade gebraucht habe 🙂
Vielen Dank für deinen Kommentar, Jonas! 🙂
Vielen Dank für diese Erklärung.
Frage:
Werden die Bilder als Kopie gespeichert?
Ja, werden sie. Im Normalfall in einem separaten Ordner, der sich „JPEG“ nennt. 🙂
DANKE!!! Das hat mir gerade Stunden erspart! 🙂
Gerne doch! Vielen Dank für Deinen Kommentar! 🙂
Hallo Daniele, sehr einfach, schnell und hilfreich.
Danke, Alexis
Vielen Dank, freut mich, Alexis! 🙂
Vielen herzlichen Dank für die verständliche Erklärung und somit tolle Hilfe!
Super Sache :o)
Sehr gerne und vielen Dank für Deinen Kommentar Michael!
Beste Grüße,
Daniele
Hallo, Super Anleitung.
Nur weißt du zufällig welche Zahl ich bei Punkt 3. „Qualität“ eingebe wenn ich die Bilder als Vorschaubilder an einen Kunden senden möchte?
Hallo Tine,
vielen Dank für Deinen Kommentar! Die Qualität hängt natürlich davon ab, wie Du Dein Bild gerne präsentieren würdest. Es macht Sinn, Bilder zum Zwecke der „Vorschau“ in einer geringeren Qualität oder sogar Auflösung zu exportieren. Ein guter Wert wäre hier sicherlich die Qualitätstufe 5. Bei der Auflösung hängt es stark davon ab, worum es sich bei dem Bild handelt. Geht es um ein Printprodukt, würde ich es in einer Auflösung exportieren, die für den Druck eben ungeeignet ist. (Stichwort: 72dpi).
Viele Grüße,
Daniele
Danke für diesen einfachen, tollen Tipp!
Sehr gerne! 🙂
Liebe Daniele. So sollten Erklärungen daherkommen. Kurz, knapp, einfach verständlich und mit Screenshots angereichert. Weiter so!
Dankeschön! 🙂
Dem kann ich nur zustimmen, vielen Dank für die kurze und einfache Anleitung
Vielen Dank! 🙂