Heute muss eine Website nicht mehr nur auf dem Monitor gut aussehen. Im Zeitalter der Smartphones und Tablets müssen wir unterschiedliche Auflösungen verschiedenster Endgeräte beachten. Abhilfe schaffen da zum Beispiel CSS3 Media Queries, worüber ich vor einiger Zeit schon einen ausführlichen Artikel verfasst habe. Doch wie testen wir die Funktionalität unserer Website auf einem Iphone, […]
Zum Artikel
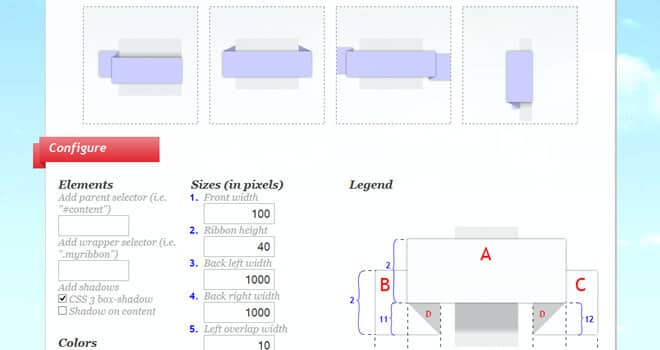
So genannte Ribbons sind im modernen Webdesign schöne, beliebte Gestaltungselemente. Mit CSS3 kann man diese ganz ohne Einbinden von Grafiken umsetzen. Ein großer Vorteil: Die Ribbons können flexibel gestaltet werden und eignen sich so bestens für Responsive Design.
Zum Artikel
In aktuellen Zeiten sind Backlinks für den eigenen Blog nicht mehr wegzudenken. Ab sofort biete ich jedem an, sich für einen Gastartikel auf meiner Website zu bewerben.
Zum Artikel
Wer auf seiner Website gerne einen strukturierten Hintergrund verwenden möchte, kommt oft nicht daran vorbei, dies mit Bildern umzusetzen. Diese rauben natürlich Speicherplatz und verlängern die Ladezeiten der Seite enorm. In diesem Artikel möchte ich Euch zeigen, wie Ihr das mittels background-repeat bewusst komprimieren könnt.
Zum Artikel
Heute möchte ich euch ein kleines Content-Management-System vorstellen. Was ist ein Content-Management-System ? Ein Content-Management-System ist eine Plattform zur Erstellung, Bearbeitung und Organisation von Inhalten auf Websites. Bekannte Beispiele sind da WordPress, Joomla oder Typo3.
Zum Artikel