Die voreingestellte Startseite in WordPress zeigt dir von Haus aus die neuesten Blogartikel an. Diese Informationen ruft sie standardmäßig aus der Datei index.html in deinem Theme ab. In den meisten Fällen möchte man seine Startseite aber anders aufbauen. Ein schöner Slider, plakative Elemente, die einen Vorgeschmack auf den Inhalt deiner Seite bringen oder eine grobe Auflistung deiner Leistungen & Referenzen. Wäre doch schön, wenn wir mit wenig Aufwand eine WordPress Startseite festlegen könnten – ganz individuell.
Geht das?
Ja, denn WordPress erlaubt dir, die angezeigte Startseite mit nur wenigen Klicks selbst festzulegen. Dabei kannst du jede von dir erstellte Seite verwenden. Wie das geht zeige ich dir in diesem kurzen Artikel.
WordPress Startseite festlegen
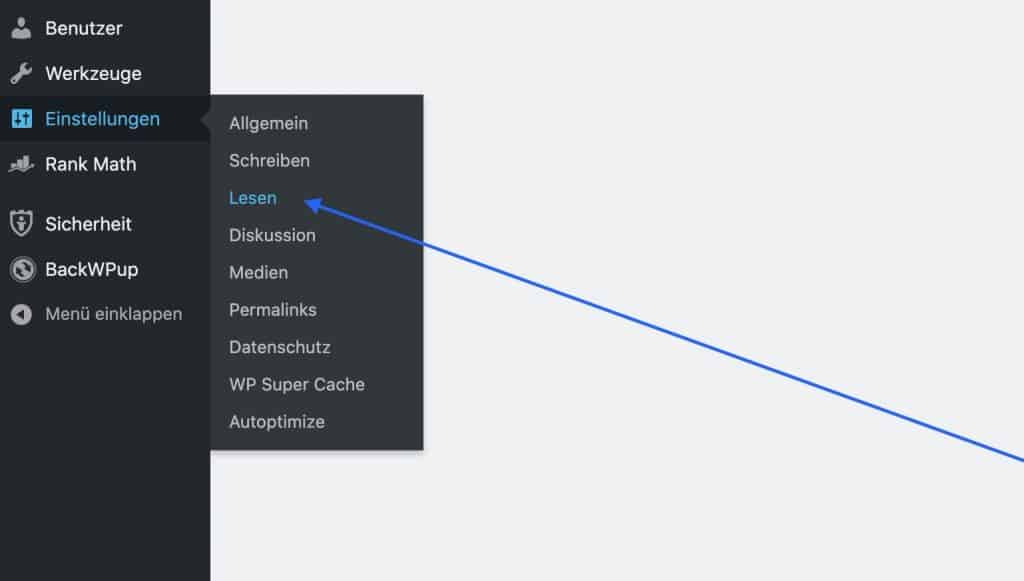
Um deine Startseite in WordPress einzustellen, logge dich im Backend ein und klicke links im Menü auf Einstellungen -> Lesen.

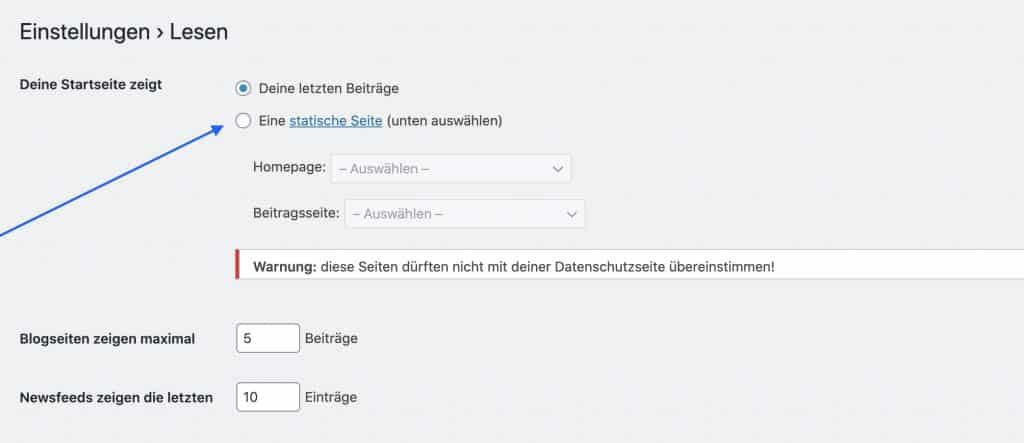
Unter „Deine Startseite zeigt“ hast du nun die Möglichkeit, zwischen zwei Optionen zu wählen. Diese zwei Möglichkeiten erkläre ich dir kurz.

- Deine letzten Beiträge: Das ist die WordPress Standardeinstellung für das Festlegen der Startseite. Wie oben erwähnt nimmt sich WordPress die Informationen aus der vorhandenen Datei index.php. Standardmäßig zeigt diese Datei deine letzten Beiträge an.
- Eine statische Seite (unten auswählen): Hier gibt dir WordPress die Möglichkeit, selbst zu entscheiden, welche Seite du als Startseite und welche du für die Anzeige von deinen Beiträgen verwenden möchtest.
Bei letzterem bist du richtig.
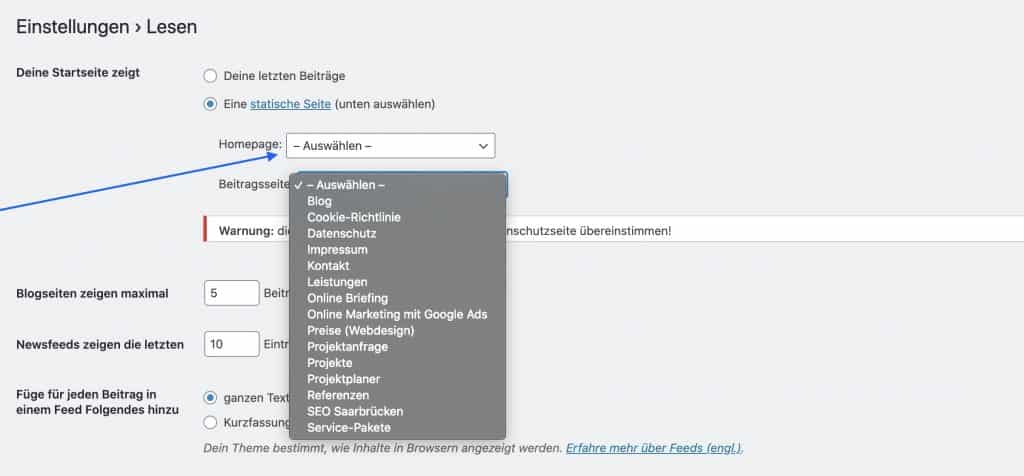
Klicke bei Homepage auf das Auswahlfeld. Jetzt kannst du auswählen, welche Seite du gerne als WordPress Startseite festlegen würdest.

Speichern und.. fertig! Wirklich. Das war´s schon. Kein Code, kein Bearbeiten von Dateien. Ab jetzt wird WordPress deine bevorzugte Seite als Startseite verwenden und standardmäßig anzeigen, wenn jemand die direkte Domain öffnet.
Coole Sache, oder? 🙂
Mobile Darstellung
Du arbeitest mit dem Smartphone / Tablet und deine Ansicht sieht anders aus?
Kein Problem. Ich verweise gerne auf ein Tutorial von WordPress selbst. Die Anleitung ist zwar auf Englisch, aber beschreibt mit den Screenshots sehr gut, wie du eine Seite als Startseite festlegen kannst. Die verwendeten Ansichten zeigen den Customizer, der in der mobilen Ansicht genauso aussieht wie in der Desktop-Version.
Zusammenfassung
Es ist ziemlich einfach, in WordPress eine individuelle Startseite festzulegen. Diese Seite kannst du so designen wie du möchtest. Durch die Beschreibung und die Bildschirmfotos, die du oben findest, solltest du das ohne Probleme hinbekommen.
Ich hoffe, dass ich dir mit dieser Anleitung weiterhelfen konnte. 🙂

Hallo, die Tipps sind immer sehr hilfreich. Ist Typo3 für das Erstellen von Websites nicht besser geeignet als WordPress? TYPO3 ist für mehrsprachige Websites von Vorteil.
Die Tipps die du gibst sind immer so hilfreich.
Vielen Dank!
Steige jetzt neu in das Thema WordPress ein. Dieser Blog ist mir auf jeden fall eine große Hilfe dafür.
Hey Daniele,
gerade erst entdeckt den Blog und muss sagen die Artikel sind sehr verständlich beschrieben.
Viele Grüße
Joey
Sehr gut verständlich und grafisch dargestellt. Falls mich ein Kunde fragt wie es funktioniert empfehle ich einfach deinen Blog. Perfekte Erklärung.
Dankeschön! 🙂