In dieser Anleitung möchte ich Dir zeigen, wie Du mit Ionic Dein eigenes App-Projekt erstellst. Ich selbst bin mittlerweile ein großer Ionic-Fan!
Was ist Ionic?
Ionic ist ein Frontend-Framework, das es Dir ermöglicht, mobile Applikationen anhand einer einzigen Code-Basis für mehrere mobile Plattformen wie beispielsweise iOS & Android zu erstellen. Entwickelt wird vor allem in Javascript (AngularJS), HTML und CSS. Grundkenntnisse sollten hier also vorhanden sein.
Ein Ionic-Projekt starten
Um ein neues Ionic-Projekt zu starten, müssen zuvor ein paar Abhängigkeiten installiert werden, in dem Fall Cordova und die Ionic CLI. Mit folgendem Befehl im Terminal kannst Du beide global installieren:
npm install -g ionic cordova
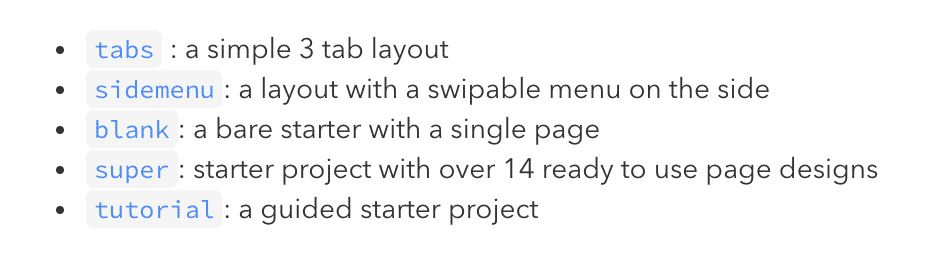
Super! Jetzt kann es losgehen! Bei der Erstellung eines neuen Projektes haben wir die Möglichkeit, ein beliebiges Starter-Template auszuwählen. Hier macht es Sinn, sich vorher Gedanken über die Struktur der App zu machen. Ionic schenkt uns folgende Möglichkeiten:
Ich möchte in diesem Fall eine App mit Tabs als Basis wählen. Also gebe ich folgenden Befehl im Terminal ein:
ionic start Meine-Neue-App tabs
Meine-Neue-App definiert den Namen des Ordners. Dieser ist natürlich frei wählbar. tabs ist die eben angeführte Layout-Option. Wenn Du keine Option mit angibst, wird automatisch das tabs-Layout gewählt.
Sollte nun nach erfolgreichem Anlegen die Meldung Would you like to integrate your new app with Cordova to target native iOS and Android? erscheinen, kann gerne mit y bestätigt werden.
Projekt im Browser anschauen
Super! Du hast erfolgreich Deine erste Ionic-App erstellt! Um Dir das Ergebnis im Browser anzuschauen, wechsel im Terminal zunächst auf den neu erstellten Ordner Meine-Neue-App:
cd Meine-Neue-App
Mit folgendem Befehl kannst Du Deine App nun im Browser simulieren:
ionic serve
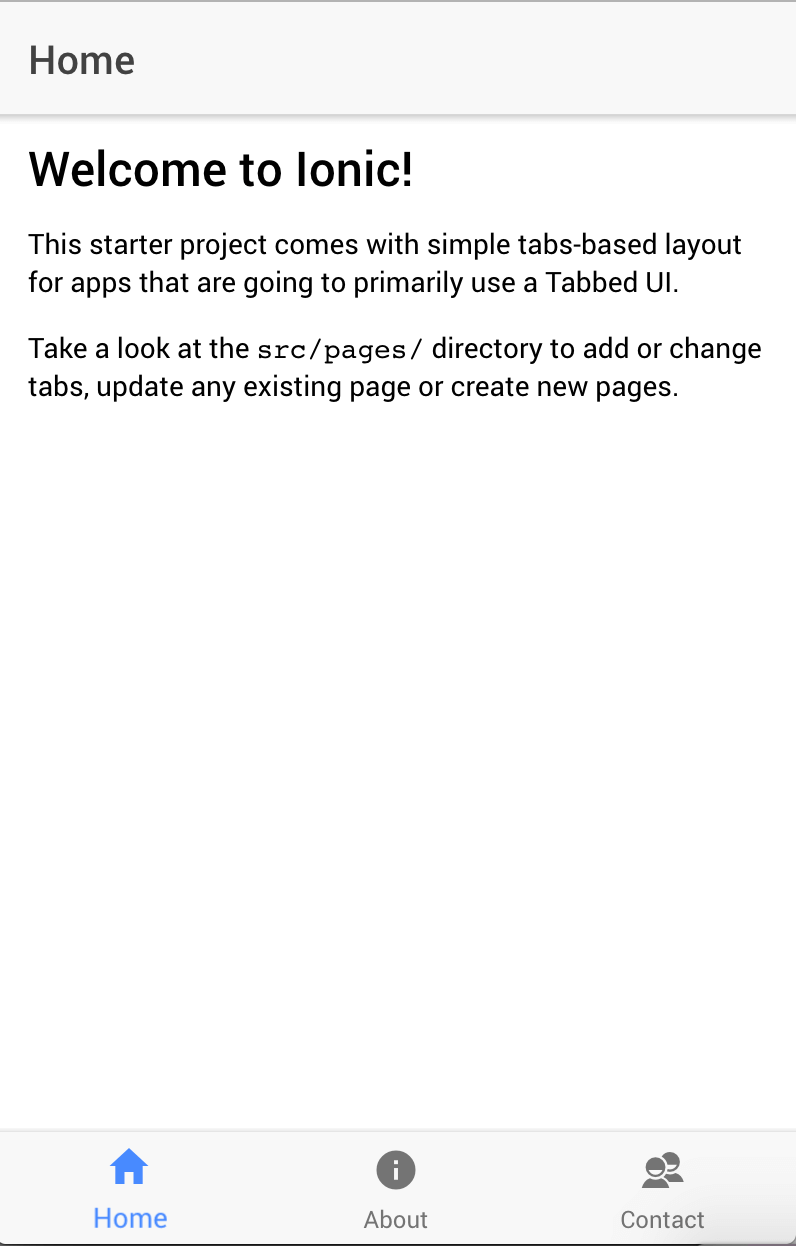
Nachdem der lokale Server erfolgreich gestartet wurde, sollte in Deinem Browser nun folgendes Fenster erscheinen:
Glückwunsch, Du hast gerade Dein erstes Ionic-Projekt gestartet! Die Entwicklung kann beginnen! 🙂 Weitere Ionic-Tutorials werden folgen, unter anderem plane ich die Schritt für Schritt-Umsetzung einer kompletten App in Videoform.
Ich wünsche Dir viel Spaß mit Ionic!



Hey,
danke für die kleine Einführung.
Ich hoffe da folgen noch ein paar Beiträge, auch wenn dieser Artikel schon etwas älter ist
Gibt es einen bestimmten Grund, warum Du ausgerechnet Ionic und nicht React Native verwendest?
sehr interessanter Beitrag!!!
Vielen Dank, Emma! 🙂
Hallo, Vielen Dank für diesen Durchaus überragenden und Detaillierten Beitrag. Endlich kann auch jemand wie ich der Im Programmieren nicht ganz so stark ist auch was mit der Anleitung anfangen. Super erklärt und auch für Spätzünder ein Hervorragende Beschreibung. Ps. Die Beispielbilder sind Perfekt. Beste Grüße Elias
Sauber !! Toller Bericht Vielen Dank für die Aufklärung konnte Definitiv einige Fragen über Ionic beantwortet kriegen. weiter so !
Beste Grüße
Stephan
sehr simple dargestellt und deutlich erklärt in einfachen Worten. Danke
Tolle Hilfestellung für jemanden, der rein gar nix über Ionic Bescheid weiß. Ist gelungen.
Hey,
vielen Dank für die leicht verständliche Einführung in Ionic! Scheint ja ein super Instrument zu sein, wenn man eine App entwickeln möchte.
Liebe Grüße 🙂