Heute gibt es was zu gewinnen! Es handelt sich um das Photoshop Plugin „CSS Hat“, welches mich von Grund auf überzeugt hat! Die Plugin-Entwickler haben mir freundlicherweise für dieses Gewinnspiel eine Lizenz im Wert von 34,99$ zur Verfügung gestellt. Vielen Dank dafür!
Was ist CSS Hat?
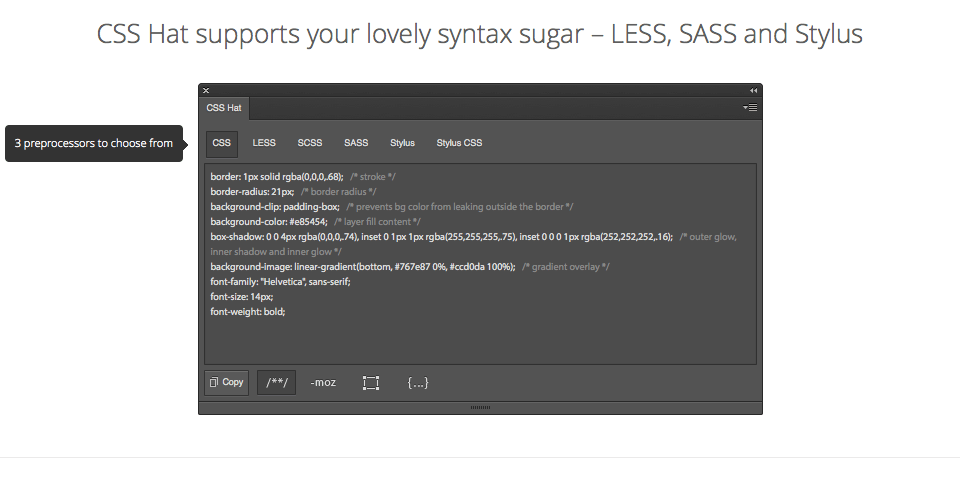
Mit dem CSS Hat Plugin wird es euch möglich, direkt aus Photoshop-Ebenen CSS3 Code zu exportieren. Der exportierte Code ist im Vergleich zu Konkurrenzprodukten sehr sauber, außerdem stehen alternativ auch LESS, SCSS, SASS, Stylus und Stylus CSS zur Auswahl. Dieses Plugin ist kompatibel mit Macs und Windows PCs!
Wie funktioniert CSS Hat?
Den Workflow von „CSS Hat“ zeigen die Plugin-Entwickler mit einem kleinen Video, welches ihr euch hier anschauen könnt:
Was muss ich tun, um zu gewinnen?
Die Teilnahme am Gewinnspiel ist natürlich äußerst unkompliziert. Ihr habt die Wahl zwischen zwei verschiedenen Möglichkeiten.
Möglichkeit 1 – Teilen des Facebook Posts
Das ist die einfachste Möglichkeit zu gewinnen. Teilt einfach den vom Inhalt ähnlichen Facebook-Post, den ihr unter diesem Link erreicht:
Möglichkeit 2 – Verfassen eines Kommentares
Verfasst bei dieser Möglichkeit einfach einen Kommentar unter diesem Artikel und erläutert ausführlich, welche Programme ihr beim Gestalten und Entwickeln von Websites verwendet und warum gerade diese. Achtet bitte darauf, dass die richtige E-Mail Adresse verwendet wird, damit der Gewinner kontaktiert werden kann. Berücksichtigt werden hier natürlich nur sinnvolle Kommentare!
Wie wird der Gewinner ermittelt?
Der Gewinner wird konventionell über ein Losverfahren ermittelt. Sowohl die Namen aller Leute, die den inhaltsähnlichen Facebook-Post geteilt haben, als auch die E-Mail Adressen der Kommentatoren dieses Artikel, kommen in einen Lostopf. Im Anschluss wird der Name des Gewinners gezogen und per E-Mail bzw. Facebook benachrichtigt. Das Gewinnspiel ist beendet!


Super vielen vielen Dank für CCS Hat, ist ein wirklich klasse Tool.
Viele Grüße
Jens
Herzlichen Glückwunsch! 🙂
Tolle Aktion!
Vielen Dank für den Hinweis auf das
interessante Plugin.
Ich bin Laie und benutze für Websites fast ausschließlich WordPress und für die Bilder Photoshop. Ein wenig Html und anderes. Ich kannte das Plugin noch gar nicht, will ich mal probieren.
Wünsche einen schönen Tag!
Hi,
für Websites nutze ich vorrangig Dreamweaver, Photoshop und Notepad++. Ich denke sind ganz solide tools wobei ich im Website Design kein Profi bin. CSS Hat sieht sehr vielversprechend aus und auch einfach in der Anwendung.
Viele Grüße
Jens