Was ist Component CSS?
Viele Webseiten und Web-Applikationen bestehen aus einer Vielzahl an unterschiedlichen CSS-Dateien, welche in ihrer Menge oftmals nur schwer zu überblicken sind. Vor allem die Wartung und Erweiterung der vielen Komponenten ist dann entsprechend aufwendig und unübersichtlich. Hinzu kommt das beispielsweise mehrere Entwickler simultan an einem Webprojekt arbeiten und individuelle Eigenheiten eines einzelnen Programmierers für den anderen Mitarbeitet verwirrend und durcheinander erscheinen. Hier kann die Component CSS Architektur oder auch kurz CCSS eingesetzt werden, mit deren Hilfe die CSS-Struktur einer Internetseite oder einer Web-Anwendung dauerhaft verbessert wird.
Die Component CSS Architektur orientiert sich am bereits bestehenden und etablierten Konzept der Web-Components, bei denen wiederverwendbare Widgets oder andere Komponenten mithilfe der gängigen Programmiersprache HTML entwickelt werden. Die Komponenten sind dabei einzeln gekapselt und verfügen so über die Fähigkeit mit anderen Systemen kompatibel zu arbeiten. Durch die Kapselung können zudem Komponenten jederzeit geändert werden und zwar ohne dass andere Elemente im System davon betroffen sind. Diese technische Ausrichtung der komponentenbasierten Webentwicklung soll nun auf die Stylesheet-Sprache angewendet werden, um die Programmierarbeit dauerhaft zu erleichtern. Hierfür kommen verschiedene Techniken, Prinzipien und Elemente zum Einsatz.
Nach welchen Prinzipien funktioniert Component CSS?
Der Einsatz von Component CSS verfolgt verschiedene Prinzipien, welche mehrere Vorteile und Erleichterungen in der Programmierarbeit mit sich bringt. Zum einen gilt der bereits genannte komponentenbasierte Ansatz, welcher kleine und voneinander unabhängige Komponenten ermöglicht, die dann wiederum an unterschiedlichen Stellen und sogar in anderen Projekten zum Einsatz kommen können. Das Prinzip weist dabei eine enge Verbindung mit den Web-Components und der HTML-Struktur.
Ein weiteres Prinzip verfolgt die vollständige Isolierung Komponenten und eine Aufhebung der Abhängigkeiten der einzelnen Elemente untereinander. Im Idealfall konzentrieren sich diese dann nur auf einen bestimmten Teilausschnitt im jeweiligen User-Interface. Denn die Verzahnung mit anderen Komponenten würde dann die Verwaltung der CSS-Dateien wieder verkomplizieren und erschweren.
Des Weiteren zielt die Component CSS Architektur darauf ab, so wenig Stylesheets wie überhaupt nötig anpassen zu müssen, sondern die visuelle Darstellung im HTML-Code zu konfigurieren. Um nun einen CSS-Code zu formulieren, welcher sich über mehrere Unterseiten hinweg einheitlich verhält, sollten komplizierte Selektoren oder generische Klassennamen vermieden werden.
Trotz der einfachen Wartungs- und Erweiterungsmöglichkeiten sollte eine detaillierte und lückenfreie Dokumentation zur Verfügung stehen, welche dazu dienen die Funktionen der eingesetzten Komponenten schnell deutlich zu machen.
Welche Elemente kommen bei Component CSS zum Einsatz?
Die Strukturierung der jeweiligen CSS-, SASS- oder auch Less-Dateien erfolgt anhand der SMASS-Architektur. Diese wurde von Jonathan Snook entwickelt und umfasst insgesamt fünf Kategorien mit unterschiedlicher Beschaffenheit. Diese können anhand ihrer Eigenschaften dann den entsprechenden CSS-Dateien zugeordnet werden:
Base Rules:
Resets und Styling von Elementen wie Links und Input-Felder
Layout Rules:
Beschreibung der Layout-Abschnitte (Sections) welche Module enthalten
Module Rules:
Wiederverwendbare und modulare Teile des Designs
State Rules:
Beschreibung der Module und deren Aussehen im bestimmten Zustand
Theme Rules:
Beschreiben ebenfalls Module und Layouts; entsprechen den State Rules
Ausgezeichnet werden die einzelnen Klassen nach dem Block-Element-Modifier-Muster (BEM), welches von den Entwicklern der russischen Suchmaschine Yandex programmiert wurde. Bei Components CSS wird das Muster nun in vereinfachter Form (Simplified BEM) eingesetzt und verwendet. Beispielsweise wird für alle Base-Klassen das Präfix u- verwendet. Sämtliche systemweiten Animationen und Bilder werden zudem mit dem Klassenpräfix img- oder animate- definiert. Kommen nun einzelne Komponenten zum Einsatz wird das BEM-Muster mit ComponentName- elementName-modiefierName verwendet, wobei ein Komponentenname immer mit einem Großbuchstaben beginnen muss. Als weitere Voraussetzung dürfen Komponentennamen nicht mit Bindestrichen versehen werden, da diese für die Unterscheidung von Elementen, Blöcken und Modiefer verantwortlich sind.
Es lohnt sich also SASS zu verwenden, um die Entwicklung ganzheitlich zu vereinfachen. Die Architektur kann darüber hinaus auch weiterhin mit LESS oder dem normalen CSS realisiert werden.
Wie sind die Strukturen im Component CSS beschaffen?
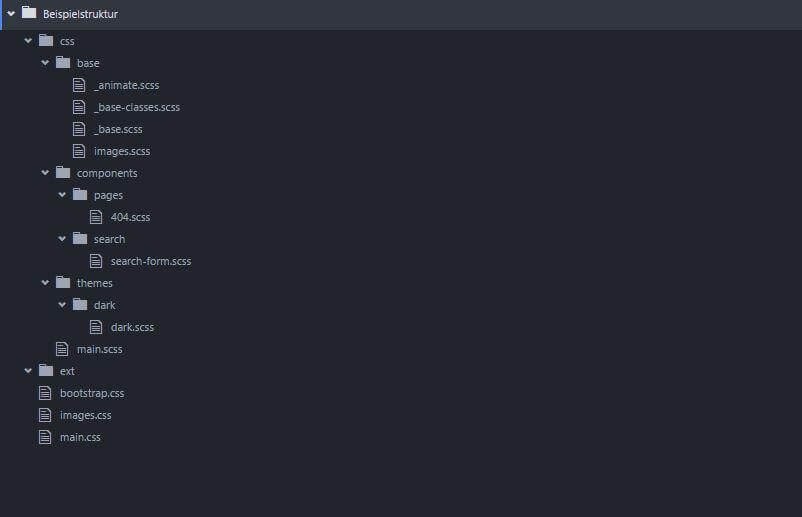
Ganz allgemein wird die Strukturgrundlage von CCSS nach den SMACSS-Vorgaben bereitgestellt. In der nun folgenden Beispielstruktur befinden sich die css, base, components und ext Ordner sowie diverse CSS- und SCSS-Dateien.
Der Ordner ext nimmt dabei nun zunächst alle externen Bibliotheken auf. Dieser Ordner ist demnach unabhängig von allen anderen Ordnern und kann so projektabhängige Dateien durch Tools wie Bower oder Gunt aktualisieren, ohne das etwa andere Elemente davon beeinflusst oder verändert werden. Weiterhin befinden sich im Ordner css nun alle Projektdaten für die einzelnen Komponenten. Im Ordner base wiederum lagern sämtliche allgemeine Dateien, die in der Entwicklung dann übergreifend für alle Seiten bereitgestellt werden müssen. An dieser Stelle wird global das Aussehen der Links bestimmt oder auch resets definiert. Im component Ordner erfolgt nun die Festlegung der einzeln eingesetzten Komponenten, die beispielsweise bei Suchformularen oder der 404-Seite zum Einsatz kommen. Darüber hinaus können im theme Verzeichnis unterschiedliche Gestaltungs- und Farbschemen für eine Anwendung eingebettet werden. Über den Befehl @import- werden dann alle Anweisungen, in diesem Fall die SCSS-Dateien, zusammengefasst. Nach dem Durchlauf des entsprechenden Grunt-Tasks landen alle CSS-Anweisungen dann abschließend in der main.css oder in der image.css.
Welche Vorteile bietet Component CSS?
Wie Eingang bereits erwähnt, besteht der entscheidende Mehrwert von Component CSS in der Übersichtlichkeit, welche mithilfe der Architektur auch in großen Teams und Projektentwicklungen gewährleistet ist. Jeder Programmierer kann durch die angewendeten Prinzipien die Strukturen schneller durchschauen und sich auch in fremde Ausführungen besser einarbeiten. So können anhand der klaren Ausrichtung und mithilfe eines gut dokumentierten Codes Probleme aus der Vergangenheit ausgeräumt oder zumindest vereinfacht werden. Änderungen an einem einzelnen Element können außerdem durchgeführt werden, ohne dass andere Teile eine ungewollte Beeinflussung erfahren. Unerwünschte oder auch unbeabsichtigte Fehler können zudem durch die Modulstrukturierung vermieden werden. Zusätzlich können Komponenten durch die Modularität seiten- und projektübergreifend zum Einsatz kommen. So vereint Component CSS mehrere Eigenschaften und Prinzipien, welche die Programmierarbeit zukünftig vereinfachen und dementsprechend auch genutzt werden sollten.
Ein Artikel von Eric Heydrisch
Damit Webseiten stabil laufen und jeder Klick der Nutzer ans Ziel gelangt, bedarf es professioneller Programmierung. Bei kartinka kümmert sich Eric Heydrich mit seinem ganzen Know-How um eine fehlerfreie Webprogrammierung.
Programmierstandards wie CSS, CSS3, HTML (XHTML, HTML5), oder PHP sind für Eric Heydrich keine Fremdwörter und wenn es so richtig komplex wird, läuft Eric Heydrich zur Hochform auf.



Smalltalk-Ecke
Hat Dir der Artikel gefallen oder möchtest Du am Inhalt etwas ergänzen? Hast Du weitere Fragen dazu? Lass uns gerne dazu austauschen. Ich freue mich von Dir zu hören! :)