Schnelle Ladezeiten gehören zu den wichtigsten Faktoren einer guten Webseite. In diesem Artikel möchte ich Dir ein paar Methoden zeigen, wie Du Deine WordPress Website schneller machen kannst.
1. Caching aktivieren mit WP Super Cache
Caching ist für eine gute Performance kaum noch wegzudenken. Doch was versteht man überhaupt darunter? Beim Caching werden einmal erzeugte Daten zwischengespeichert, so dass der Browser nicht jedes mal alle Informationen auf´s Neue aus der Datenbank lesen muss. Das Plugin WP Super Cache macht das nicht anders und erzeugt dafür statische HTML-Dateien, die natürlich viel schneller ausgelesen werden können.
Website schneller machen durch Plugins
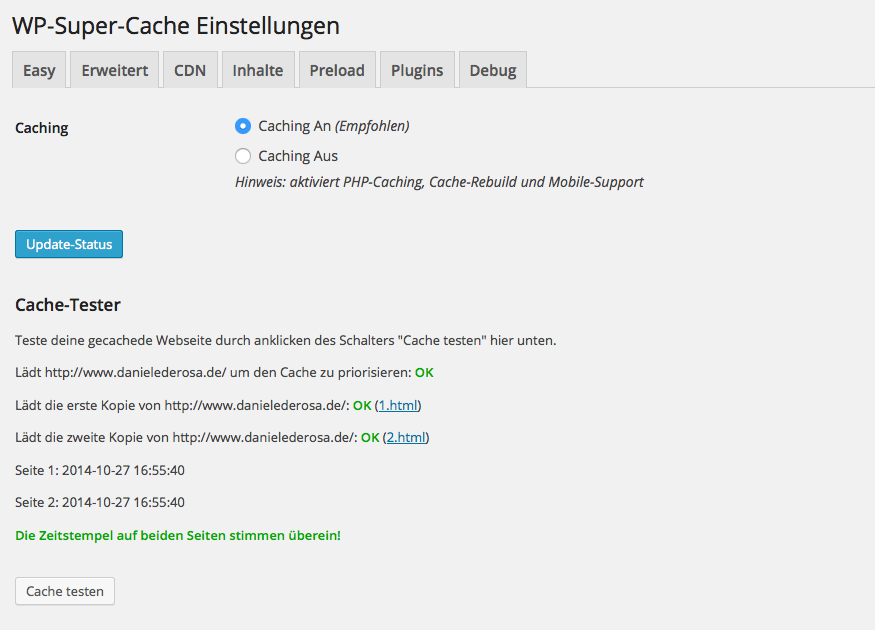
Nach dem Installieren und Aktivieren des Plugins findest Du die Einstellungen unter „Einstellungen -> WP Super Cache.“ Relevant ist, dass der Radio Button „Caching An“ aktiviert ist, im Anschluss darauf kannst Du unter „Cache testen“ überprüfen, ob alles auch so funktioniert, wie es soll. Das Feedback sollte wie folgt aussehen:
2. Seiten vor der Auslieferung in Gzip komprimieren
Bevor die Daten an den Browser ausgeliefert werden, haben wir die Möglichkeit, diese zu komprimieren. Durch die Komprimierung in Gzip sparen wir nochmal 60-70% Datenvolumen, das macht sich natürlich in der Ladezeit bemerkbar.
In Gzip komprimieren mit WP Super Cache
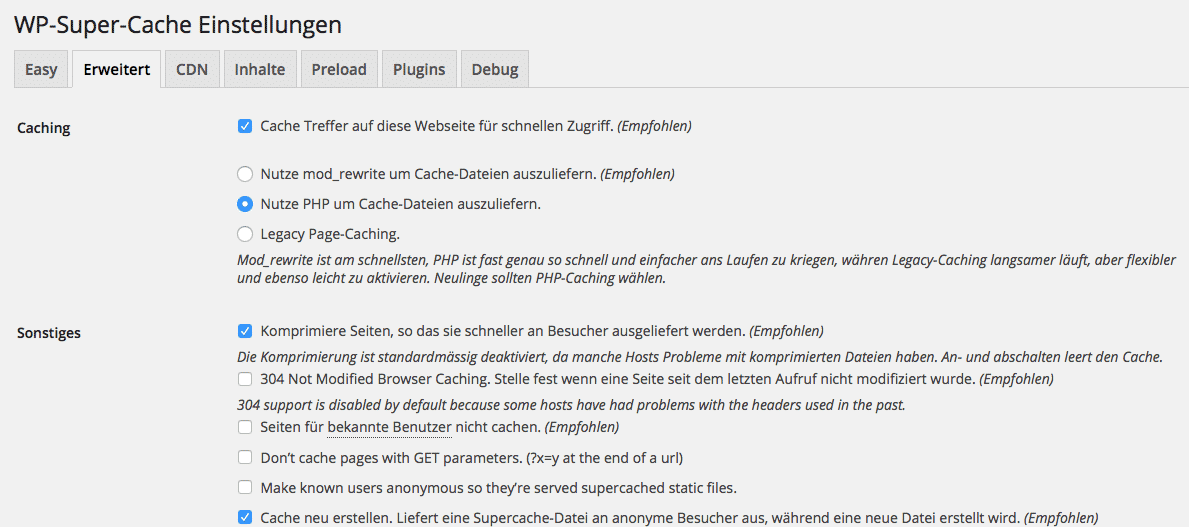
Sehr praktisch, dass dieses Plugin auch diese Funktion mitbringt. Wichtig ist, dass folgender Punkt aktiviert ist: „Komprimiere Seiten, so das sie schneller an Besucher ausgeliefert werden. (Empfohlen)“
3. CSS-Dateien optimieren
Ein ganz wichtiger Faktor für schnelle Ladezeiten ist die Optimierung von CSS- und Javascriptdateien. Hier kannst Du einiges tun!
CSS-Dateien in einer Datei auslagern
Abhängig vom Browser können zum Server maximal 8 Anfragen gleichzeitig gestellt werden, deshalb sollte man mit der Belegung der Plätze sparsam umgehen. Was heißt das für uns im Bezug auf CSS-Dateien? Das ist ganz einfach. Anstatt jede Datei einzeln im Head einzubinden, können wir alle in einer Stammdatei auslagern und in dieser Datei laden, somit ist nur die eine Anfrage an den Server notwendig.
Beispiel
Vorher (CSS-Verknüpfungen im Head einer Seite, 4 Anfragen an den Server)
<link href="css1.css" type="text/css" rel="stylesheet" /> <link href="css2.css" type="text/css" rel="stylesheet" /> <link href="css3.css" type="text/css" rel="stylesheet" /> <link href="css4.css" type="text/css" rel="stylesheet" />
Nachher (CSS Import in eine einzelne CSS-Datei, 1 Anfrage an den Server)
@import 'css1.css'; @import 'css2.css'; @import 'css3.css'; @import 'css4.css';
CSS-Dateien optimieren, Abstände entfernen
Jeder Zeilenabstand verursacht Datenvolumen. Für eine gute Performance fassen wir große CSS-Dateien in Einzeiler zusammen – ganz ohne Leerzeichen und Zeilenabstanden. Dank praktischer Tools ist der Aufwand dafür sehr gering, die Auswirkung aber gigantisch. Ich selbst verwende dafür das Tool von Sergej Müller. Oben fügst Du einfach Deinen bisherigen CSS-Code ein und drückst auf „Powerful Compress.“ Was unten rauskommt ist Dein optimierter CSS-Code, mit welchem Du einfach Deinen alten Code ersetzen kannst.
Wichtig: Das selbe kannst Du auch mit Deinen Javascript-Dateien tun, allerdings würde ich da besonders vorsichtig sein, da es passieren könnte, dass danach Skripte nicht mehr ausgefürt werden.
Na, merkst Du Unterschiede?
Nach dem Ausführen dieser simplen 3 Schritte sollte Deine Seite schon spürbar schneller sein! Einen zuverlässigen Speedtest kannst Du bei Google PageSpeed Insights durchführen.
Ich hoffe, ich konnte Dir dabei helfen Deine Website schneller zu machen und freue mich natürlich immer über Kommentare.



Netter Artikel, aber leider nichts Neues. Ich würde eher auf WordFence mit Redis setzen, statt auf WP Super Cache. Des Weiteren kann die Optimierung von JavaScript, CSS und Bildern z.B. mit mod_pagespeed vollständig automatisiert werden.
Hallo,
sehr tolle tips, vor allem Punkt 1 und 2 waren hilfreich, nur den dritten punkt verstehe ich leider nicht so ganz, trau mich da auch nicht an den Code.
Sehr hilfreich , weiter so 🙂
Ok, jetzt langsam kapiere ich den dritten Punkt, nur weiß ich nicht wo ich meine ccs Code finde und wo genau ich das dann einfügen muss ^^
Hallo Lazaro,
vielen Dank für Deinen Kommentar! Den CSS-Code findest Du in dem Ordner des Themes, welches Du verwendest. (wp-content/themes/…). Eventuell findest Du dort auch einen Ordner, der „css“ oder „styles“ heißen könnte, da musst Du einfach mal schauen 🙂
Beste Grüße,
Daniele