Was ist Component CSS? Viele Webseiten und Web-Applikationen bestehen aus einer Vielzahl an unterschiedlichen CSS-Dateien, welche in ihrer Menge oftmals nur schwer zu überblicken sind. Vor allem die Wartung und Erweiterung der vielen Komponenten ist dann entsprechend aufwendig und unübersichtlich. Hinzu kommt das beispielsweise mehrere Entwickler simultan an einem Webprojekt arbeiten und individuelle Eigenheiten eines […]
Zum Artikel
WordPress ist eines der beliebtesten Content-Management-Systeme (CMS) im Online-Geschäft. Mehr als 22% der ganz großen Webseiten weltweit werden von WordPress betrieben. Aber auch für Anfänger ist das System sehr attraktiv, weil WordPress-CMS-Webseiten eine gewisse Einfachheit verleiht. Es nimmt nicht viel Zeit in Anspruch, das System zu installieren. Außerdem lässt es sich mit Themes oder Plugins erweitern und […]
Zum Artikel
Ich habe ein WordPress Plugin geschrieben, mit dem sich Benutzer ganz simpel mit Live-Preview ein eigenes Design / Color-Scheme für das WordPress Backend erstellen können. Außerdem kann der Login-Screen individualisiert werden, beispielsweise mit eigenem Logo und einer favorisierten Farbumgebung. Das Plugin kann vom WordPress-Repository direkt über „Plugins -> Installieren“ installiert werden, sucht dafür nach „Backend […]
Zum Artikel
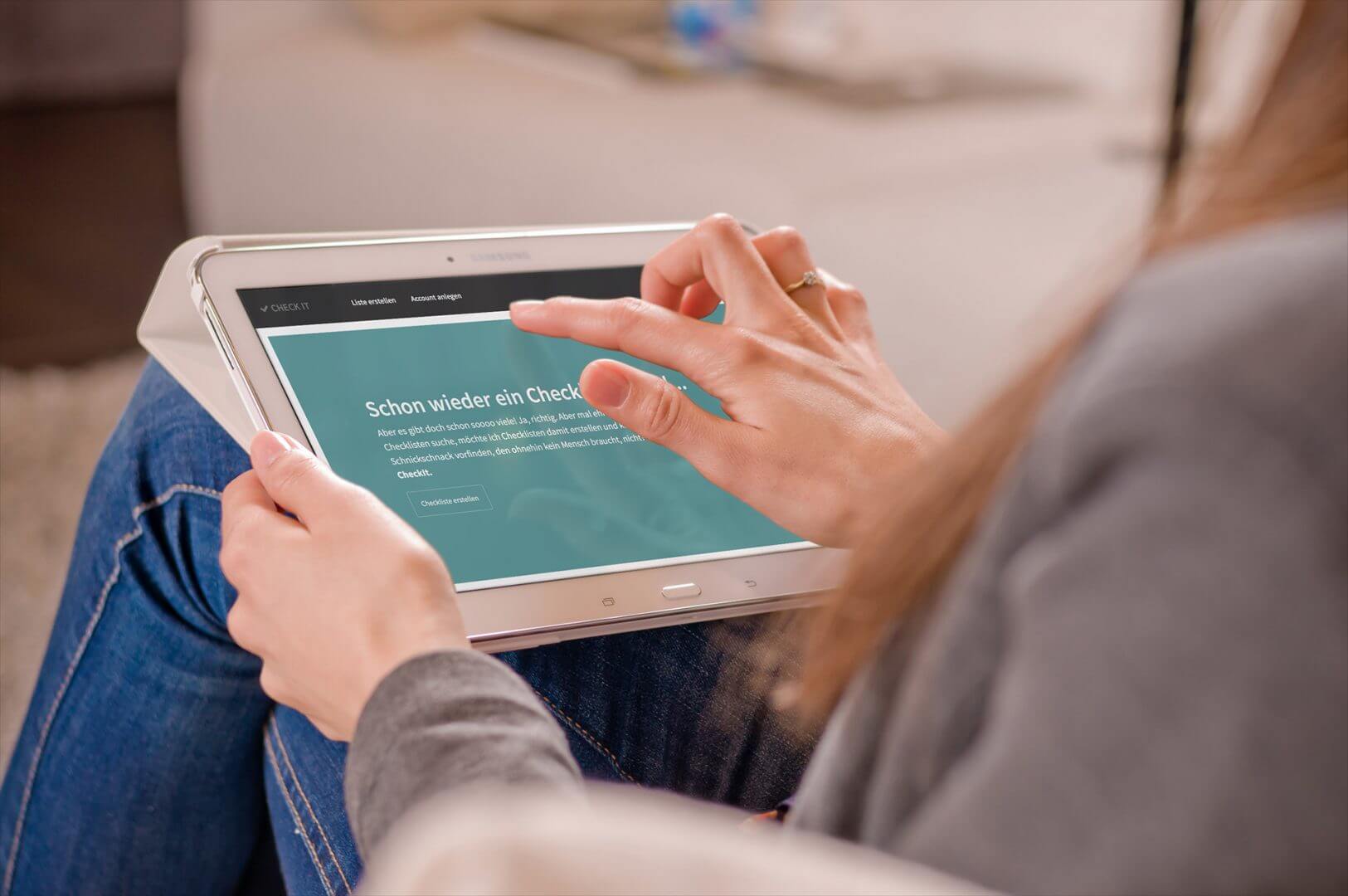
Bei diesem Online-Tool geht es wirklich nur um schnelle Checklisten! Kein aufgepumpter Schnickschnack und Funktionen, die man für seinen aktuellen Zweck vielleicht garnicht benötigt. Zu gocheckit.de
Zum Artikel
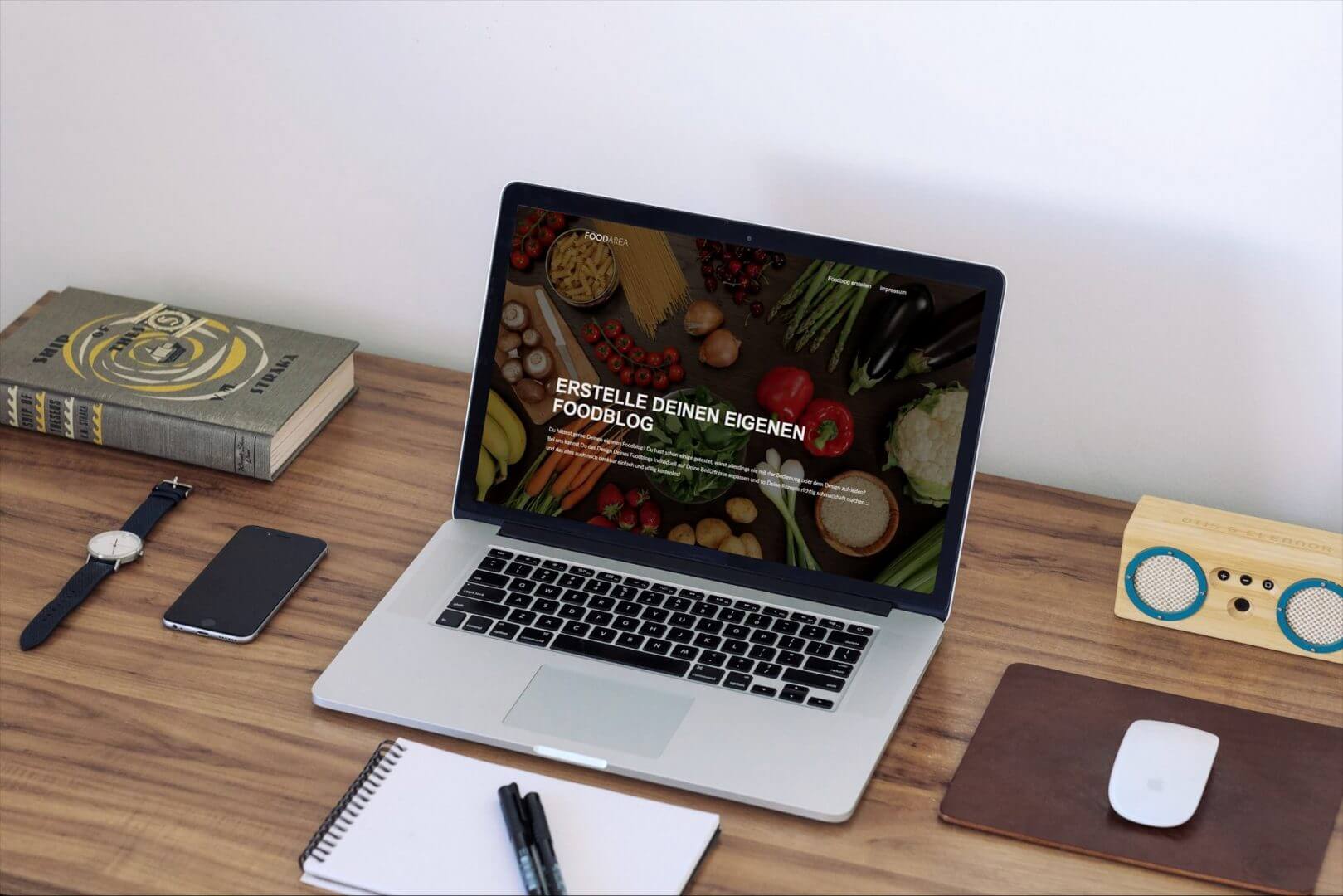
Seit kurzem ist mein Projekt Foodarea.de online. Mit dieser Plattform haben Menschen die Möglichkeit, sich ganz ohne technische Erfahrung ihren eigenen Foodblog zu erstellen, gestalten und individuell anzupassen. Eine Plattform für jeden, der gerne Rezepte schreibt und sie mit der Welt teilen möchte. Anschauen kann man sich die Sache direkt auf www.foodarea.de
Zum Artikel
Das horizontale Zentrieren von Elementen sollte für den Webentwickler kein Problem sein, schwieriger wird es allerdings in der Vertikalen. In diesem Artikel möchte ich Dir zwei reine CSS-Lösungen vorstellen. HTML-Code Gehen wir von folgender Ausgangslage aus: <div id=“parent“> <div class=“child“> <h2>Dieser Text soll vertikal zentriert werden</h2> </div> </div> Display: Flex Flexbox wird von allen modernen […]
Zum Artikel
Das Einfügen der body_class()-Funktion in den Body-Tag Deiner Website gibt Dir seitenbezogen verschiedene Klassen aus. So hast Du die Möglichkeit, bestimmte Seitenbereiche mit CSS effizienter anzusprechen. Zudem gibt es die Möglichkeit, die Funktion so zu erweitern, dass sie nicht nur seitenbezogene Klassen generiert, sondern auch browser- und betriebssystemabhängige. Füge dafür folgendes in Deine functions.php ein: […]
Zum Artikel